以前,我们开发一个网站,需要先提出需求、再设计方案、再写代码开发、最后部署上线。我们都知道 AI 现在写代码越来越溜了,慢慢地替代了我们程序员写代码的部分工作;但其实,AI 的能力不止于此,利用 MCP,它甚至可以直接帮我们把网站部署上线!
好好好,合着我 只要提个一句话需求,写代码和部署都不用我来干了,让我退化是吧?
下面就来带大家实操一下,让 AI 帮我生成并部署个人博客网站,1 分钟学会~
利用 MCP,让 AI 部署网站
准备工具
我们需要用到的工具包括:
Cursor:AI 编程工具,负责调用 AI 生成代码
EdgeOne Pages MCP:能够将网站快速部署到 CDN 并生成公开访问链接的服务
什么是 EdgeOne Pages MCP 呢?
拆解一下这几个单词:
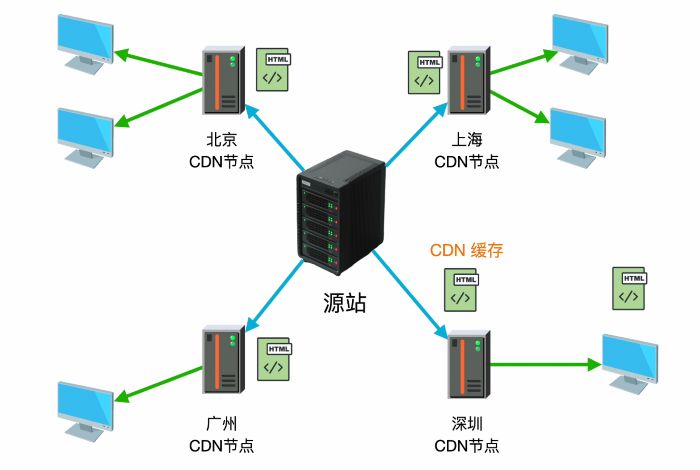
EdgeOne 是腾讯云提供的 CDN 加速服务,可以把用户的网站资源缓存到离用户最近的边缘节点,提升网站性能。
EdgeOne Pages 是基于这个 CDN 的网站部署服务,可以让你轻松地将网站部署到 CDN 上,并且得到公开访问地址,完全不需要自己搭建服务器。

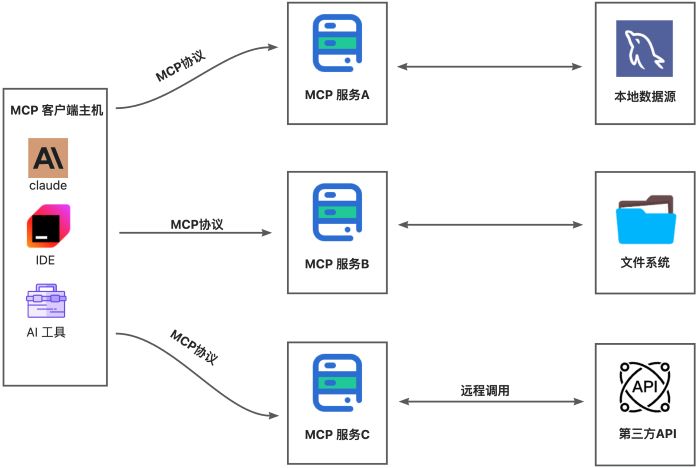
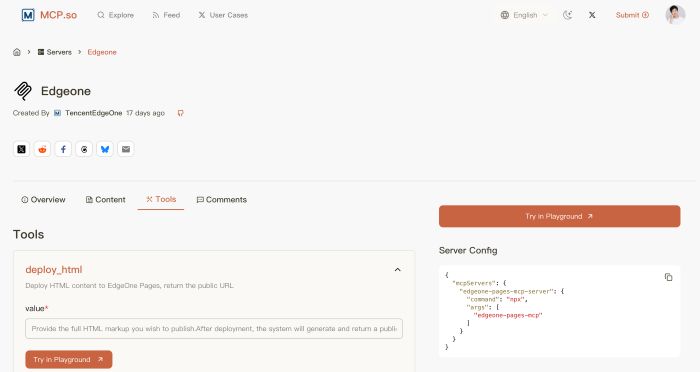
EdgeOne Pages MCP 的作用就显而易见了 —— 给 AI 提供网站部署工具,这也是一个比较热门的 MCP:
快速实战
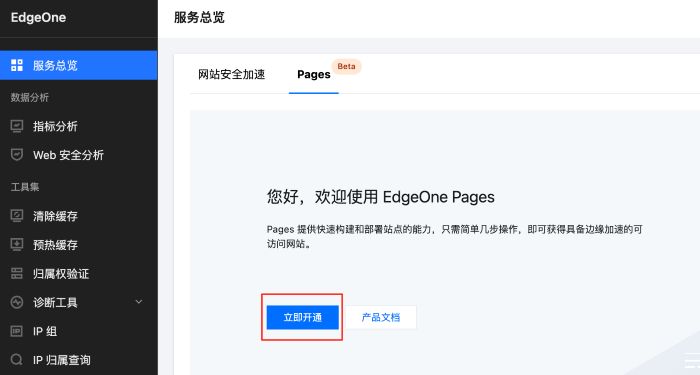
1、开通 Pages 服务
首先到 EdgeOne 控制台 开通 Pages 服务:
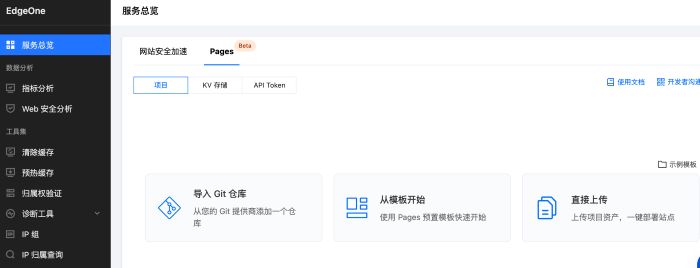
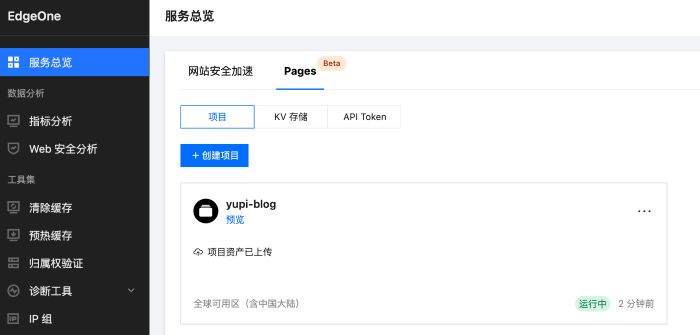
开通服务后,默认进入了项目管理页面,我们先不急着创建项目:
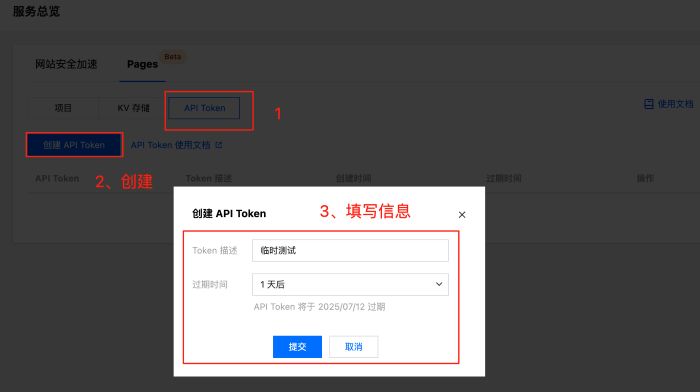
由于等下要通过 MCP 完成网站部署,所以要先获取 API Token,作为调用服务的凭证:
2、配置 MCP
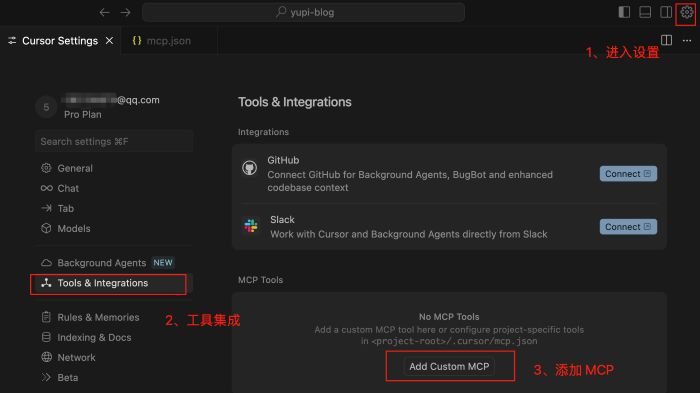
新建一个项目文件夹 yupi-blog,在 Cursor 中打开,然后进入设置,添加 MCP 服务:
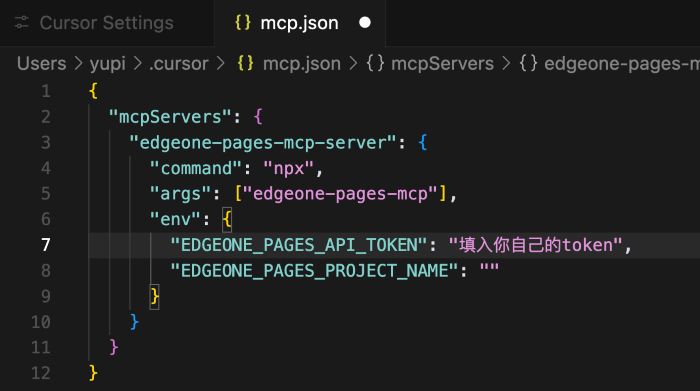
将这段配置复制粘贴到 MCP 配置文件中:
{
注意要把 API Token 改成你自己的,并且把注释删除掉,否则会报错:
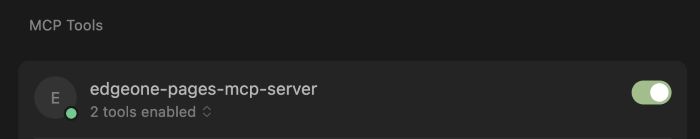
正常情况下,你会看到 MCP 服务成功加载,绿了绿了!
这个服务提供了 2 个工具:
deploy_html:部署 HTML 内容到 EdgeOne Pages,返回公开访问 URL
deploy_folder_or_zip:部署文件夹或 ZIP 文件到EdgeOne Pages,返回公开访问 URL
注意,这个 MCP 服务需要 NPX 工具才能在本地成功启动。NPX 可以直接运行 NPM 包中的命令而无需全局安装,常用于执行脚手架工具和一次性命令。
如果你没有 NPX 命令、或者 Node.js 版本过低(最好不要低于 20),都会导致工具无法加载。

如果没有自动安装 NPX 工具,那就用 NPM 包管理工具安装 NPX:
npm i -g npx
3、生成并部署网站
准备好 MCP 服务后,下面来生成网站,输入下列提示词,让 AI 帮我生成个人博客网站:
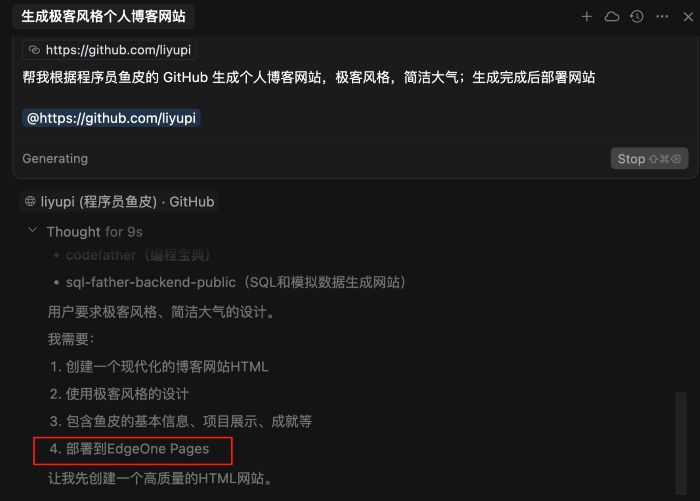
帮我根据程序员鱼皮的 GitHub 生成个人博客网站,极客风格,简洁大气;生成完成后部署网站@https://github.com/liyupi
查看 AI 的思考过程,它已经想到要使用 EdgeOne Pages 去部署网站了:
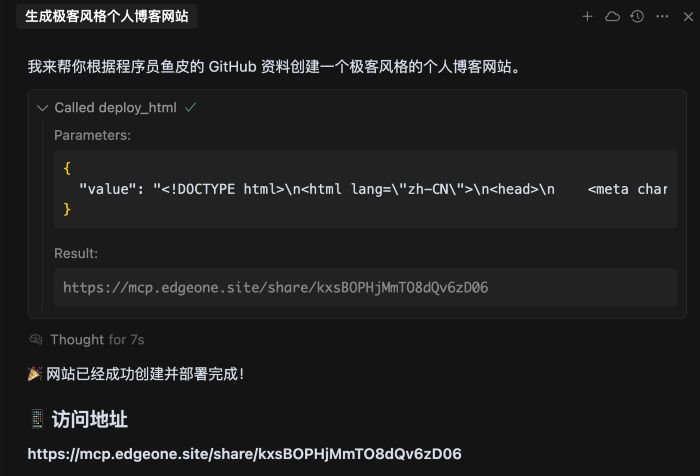
很快网站就生成并部署完成,可以看到 AI 调用了 MCP 部署 HTML 的工具,得到了访问地址:
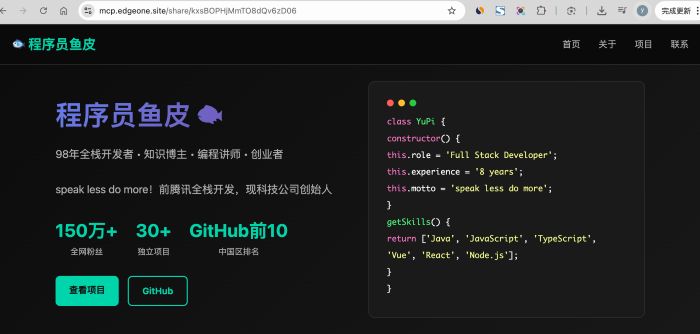
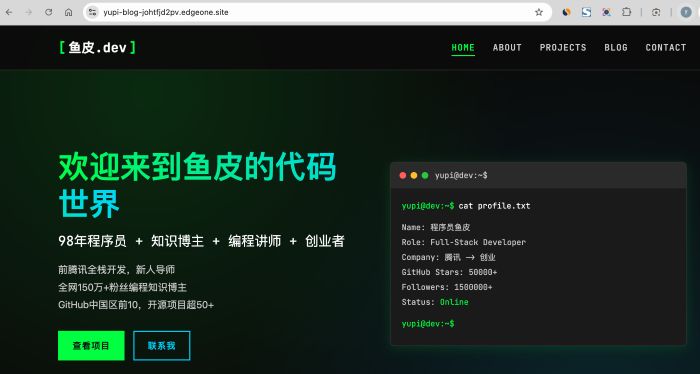
直接打开网址就看到效果了,不要太方便!
不过目前生成的网站比较简单,就一个 HTML 页面,甚至没有在本地创建代码文件。
4、部署网站目录
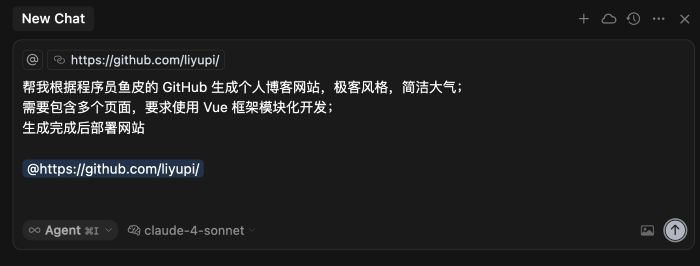
再来尝试一个更复杂的项目吧,使用下面的提示词,让 AI 利用前端框架开发多页面网站:
帮我根据程序员鱼皮的 GitHub 生成个人博客网站,极客风格,简洁大气;需要包含多个页面,要求使用 Vue 框架模块化开发;生成完成后部署网站@https://github.com/liyupi/
这次要等待的时间会比较久,鱼皮建议大家趁这个时间接杯水,起来活动活动。最近久坐不动,我感觉自己的肩膀已经硬如磐石了。
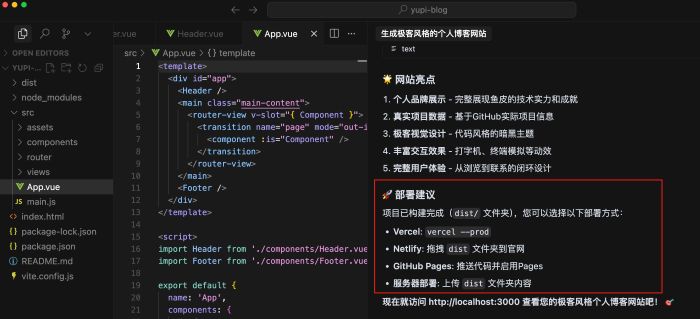
我们会发现,虽然生成了一大堆代码,但是并没有自动部署,只是给出了部署建议:
看一下 AI 的思考过程,原来是使用部署工具失败了:
经过我的测试发现,如果想部署网站目录或压缩包,最好先在 Pages 网页版创建一个项目,然后让 MCP 把网站文件传到这个项目内。
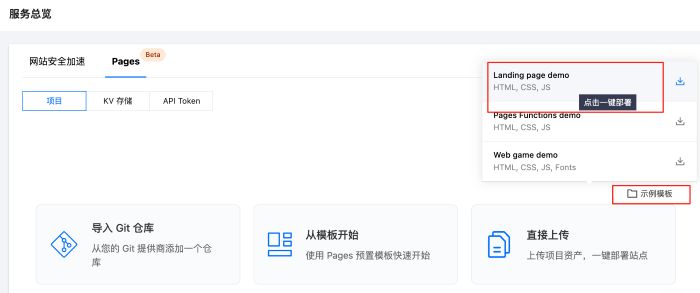
那就先利用官方提供的例子,随便部署一个网站:
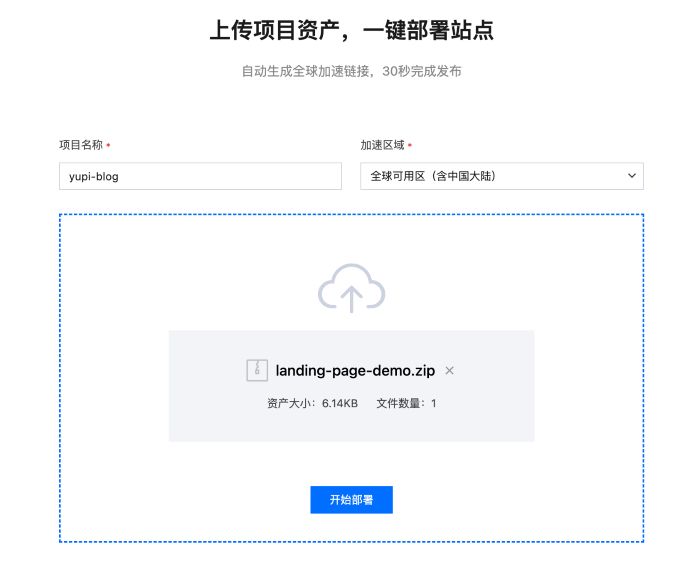
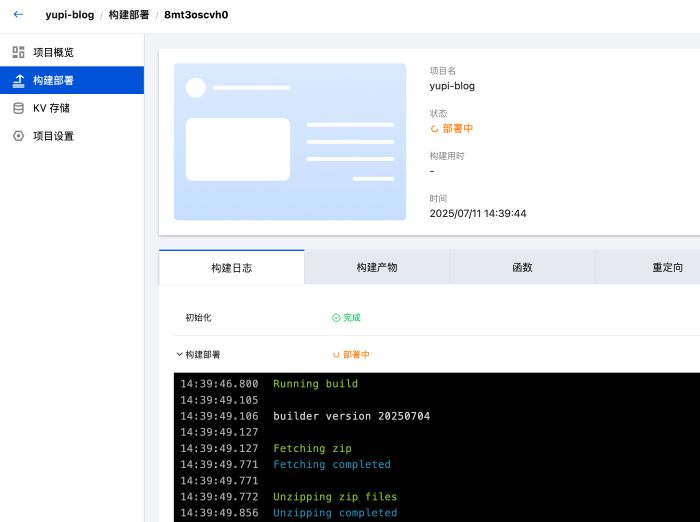
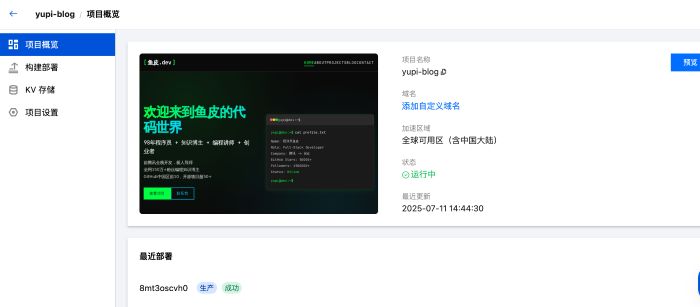
修改项目的名称为 yupi-blog,直接点击 “开始部署” 就好:
等待部署中,30 秒左右就好了:
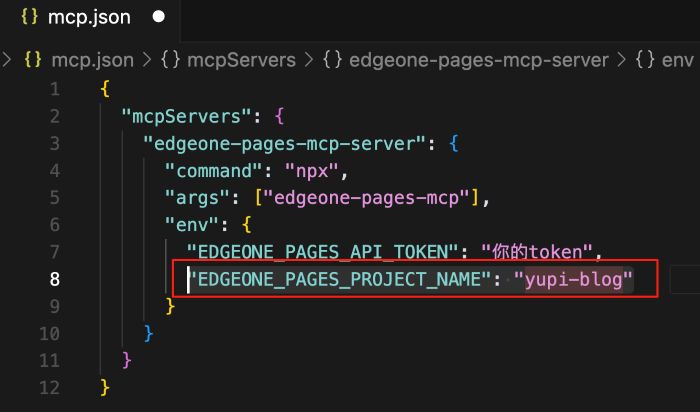
项目部署成功后,我们修改 Cursor MCP 的配置,填入刚刚创建的项目名称:
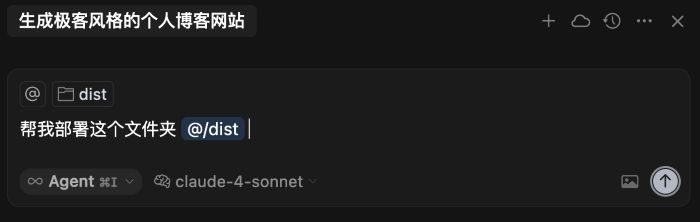
然后再跟 AI 对话,让它帮我部署网站目录:
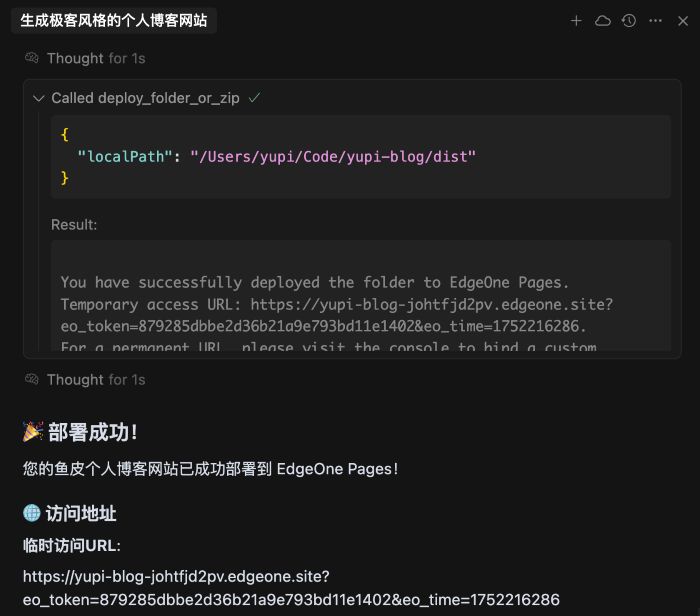
可以看到这次 AI 成功执行了部署工具,并且得到了访问地址:
看下网站效果,还不错吧,很有科技感!
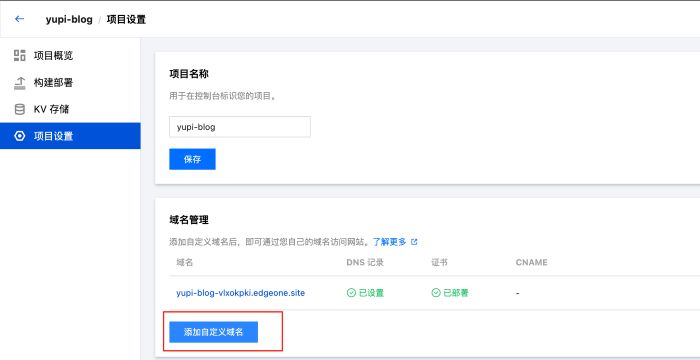
不过要注意,生成的网站默认使用 临时域名,有效期比较短:
如果你有域名的话,建议配置一下自定义域名,就可以无限期访问啦~
怎么样,是不是很简单?
等能够轻松在手机上使用 MCP 的时候,试想一下,你走在路上跟朋友聊天,朋友向你推荐了一位博主 —— 程序员鱼皮,你只需要跟 AI 说一句话,2 分钟后,就能给朋友访问介绍这个博主的网站,跟变魔术似的。
值得一提的是,EdgeOne Pages 目前应该是免费的,真香了。
不过即使有一天不免费了、或者增加了限制,我们也有替代方案,提前收藏一下,说不定以后会用得上~
其他替代方案
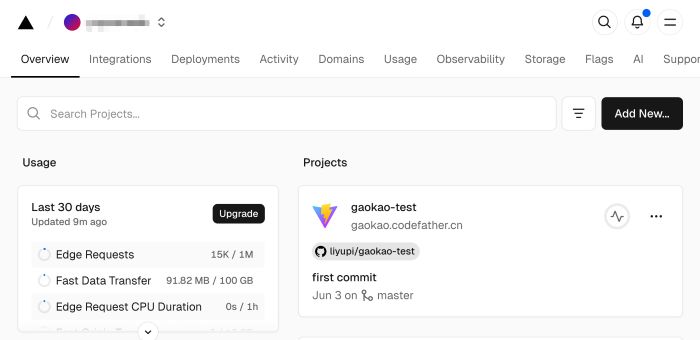
替代方案就是使用 Vercel 这样一个网站部署工具,作用和 Pages 类似,也能一键部署网站并得到访问地址。不过国内访问它的速度可能比较慢,你懂的。
Vercel 提供了命令行工具,可以让我们通过一行命令把自己的项目部署到平台。先用 NPM 安装 Vercel CLI 工具:
npm i -g vercel@latest
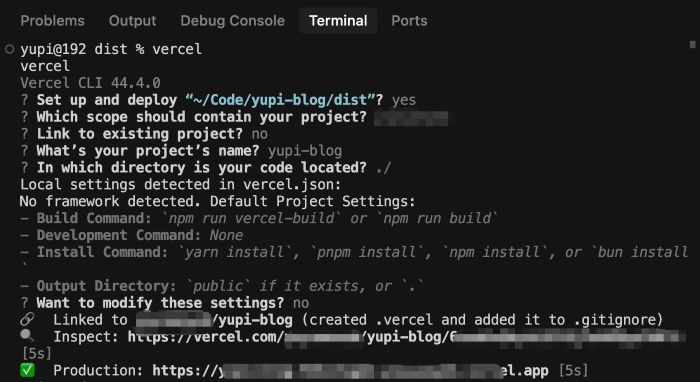
然后,直接在想部署的项目文件夹下输入 vercel 命令,就能部署当前项目了:
让 AI 完成自动部署的方法也很简单,你只需要在提示词中告诉 AI “你可以使用 vercel 命令行工具完成网站部署”,聪明如它,一定能帮你完成任务。
来源博客园:程序员鱼皮